Umi-Sushi.
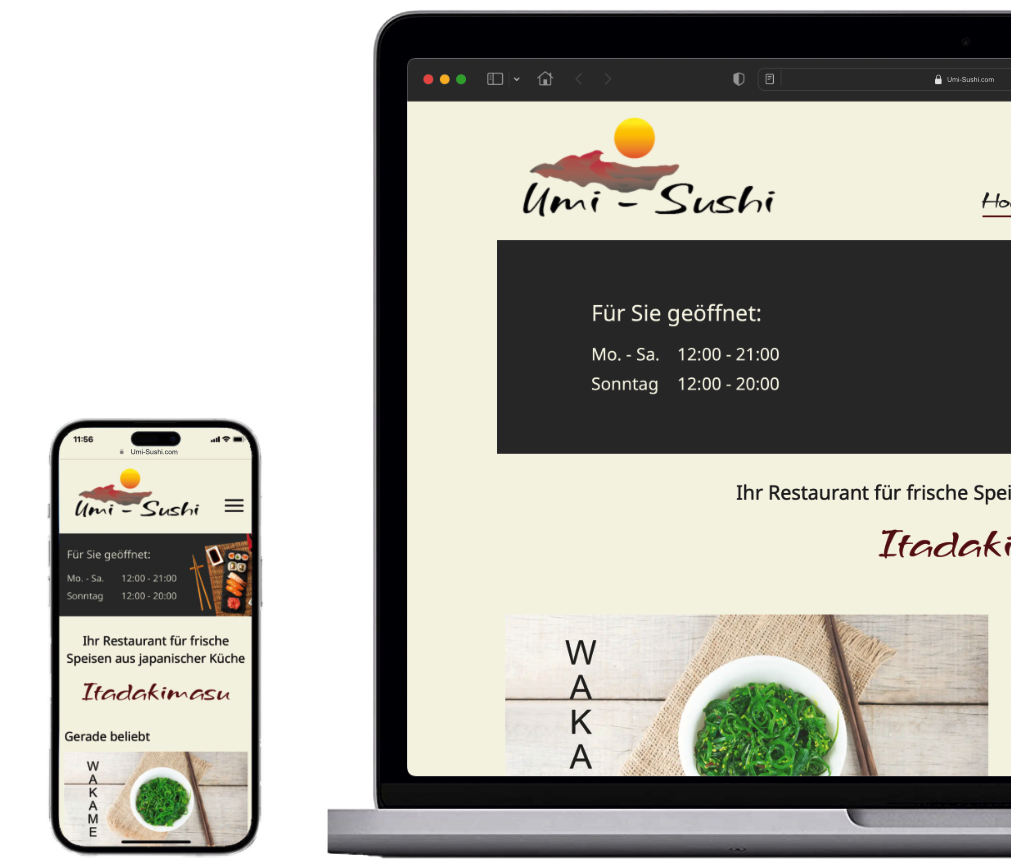
Responsive Website
Angelehnt an das fiktive Logoprojekt des Umi-Sushi Restaurants, wurde hier ein simples Webdesign realisiert.
Hauptaugenmerk war es, eine passende Kombination aus Typografie und Farben zu finden, um das Restaurant und sein gemütliches Ambiente im Web widerzuspiegeln.

Typografie
Für Überschriften als auch Fließtext wurde die serifenlose Schriftfamilie „Noto Sans“ gewählt. Diese bietet ein modernes und dennoch klassisch anmutendes Schriftbild.
Fließtext wurde im Schriftschnitt „regular“ gehalten. Überschriften setzen sich im Schriftschnitt „semibold“ vom Fließtext ab. Hervorhebungen und Hyperlinks vervollständigen im Schriftschnitt „bold“ ein passendes Gesamtbild.
Farbphilosophie - Farbpsychologie
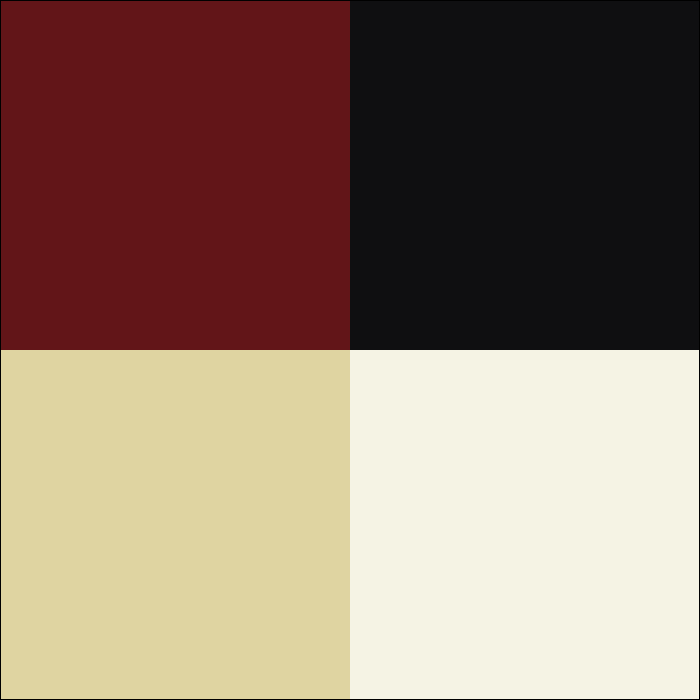
Als Hintergrundfarbe wurde Creme ausgewählt. Diese wirkt warm und klassisch und trägt das gesamte Design. Ein Grün steht für Frische und Freundlichkeit. Anthrazit für Schriften sowie ein edel wirkendes Burgunderrot als Akzentfarbe runden das Farbspektrum ab.
Bei der Wahl der Farben wurde darauf geachtet, die Stimmung des Restaurants abzubilden und zu unterstreichen.


Kontrast
Kontraste spielen im Webdesign eine große Rolle, nicht nur im Hinblick auf die Barrierefreiheit. Die schönsten Schriften und Farben verfehlen ihre Wirkung, wenn der Benutzer diese nicht gut lesen und erkennen kann.
Die hier gezeigten Farbkombinationen verfügen über einen optimalen Kontrast und gewährleisten eine sichere Lesbarkeit.
Layout - Wireframes
Das gesamte Layout wird vorerst in Wireframes erstellt. Diese bieten die Möglichkeit, sich ganz auf die Anordnung der einzelnen Elemente zu konzentrieren. Erst im Nachhinein werden Farben, Schriften und Bilder hinzugefügt.