Team One.
Responsive Website
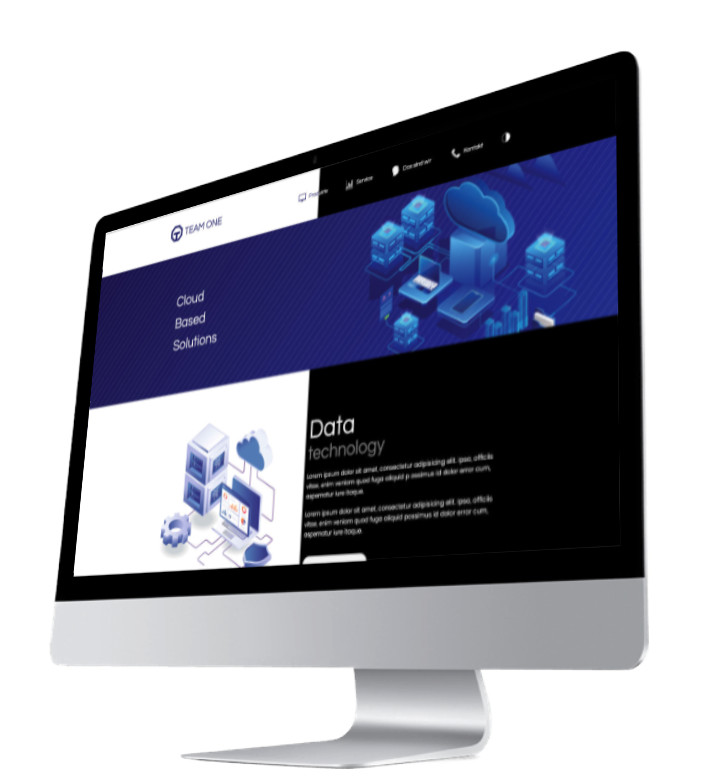
Das gerade gegründete Start-up "Team One", möchte mit einer soliden Webpräsenz auftreten. Informativ und nicht zu überfüllt, möchte "Team One" Besucher informieren und ihre Produkte sowie ihren Service rund um IT-Cloud-Lösungen anbieten.
Hier zeige ich den Aufbau und die Umsetzung des fiktiven Projekts.

Aufbau
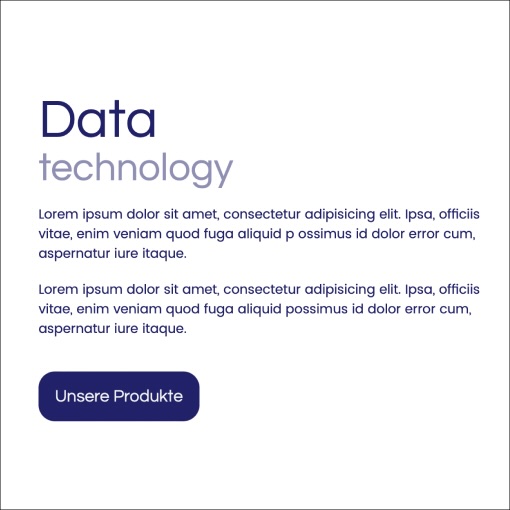
Das Text-Panel fasst die wesentlichen Elemente des Textes zusammen. Die Überschrift besteht aus einer H2 in der Primärfarbe, gefolgt von einer H3 mit 50 % Transparenz. Die Schriftgröße wurde erhöht, um direkt auf sich aufmerksam zu machen. Fließtext (p) und ein CTA-Button im unteren Bereich machen das Panel komplett.
Die Mitarbeiter werden dem Benutzer in Form einer ID Card präsentiert. Hier finden sich alle relevanten Informationen wie Name, Profilbild, Firmenfunktion, Telefonnummer sowie E-Mail-Adresse. Ein persönliches Zitat individualisiert die Karte.
Text-Panel

ID Card

Barrierefreiheit ist bald nicht mehr nur ein optionales Feature, sondern ab Juni 2025 für Websites, die elektronische Dienstleistungen sowie Kontaktaufnahme für Kundengespräche anbieten, gesetzlich verpflichtend.
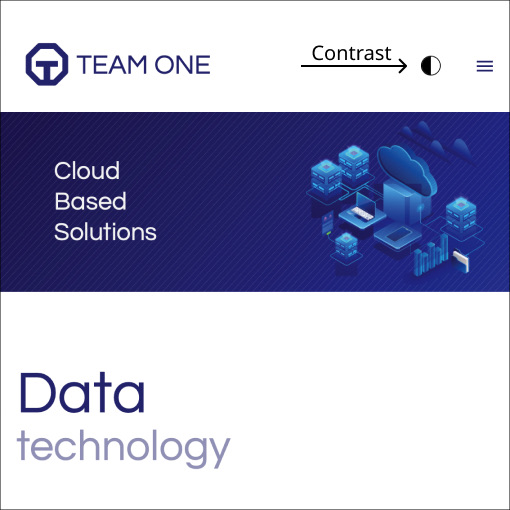
Deshalb wurde hier bereits ein Contrast Feature eingebaut. Beim Betätigen des Buttons wechselt die Seite in einen kontrastreichen Modus. Farb- und Schriftgestaltung wird dem Benutzer dann möglichst in Schwarz/Weiß präsentiert.


Am Ende jeder Seite befindet sich ein runder Button mit einem Pfeil nach oben. Diese Sprungmarke führt den Benutzer zurück an den Anfang der Seite. Beim Betätigen scrollt die Seite automatisch und gleichmäßig nach oben.


Um das Thema "Vernetzen" zu visualisieren, wurde im Footer ein Netzgebilde als Hintergrundbild eingefügt. Dieses soll dem Footer ein weiteres Alleinstellungsmerkmal verleihen. Um eine optimale Lesbarkeit beizubehalten, wurde die Sichtbarkeit des Netzes auf 20 % reduziert.
In der Navigation wurden einzelne Menüpunkte mit zusätzlichen Icons versehen. Dies hilft es dem Benutzer, sich noch schneller zu orientieren. Nicht umsonst heißt es: "Ein Bild sagt mehr als tausend Worte".
Footer

Icons
Typografie
Überschriften und Fließtext ähneln sich dieses Mal sehr. Ein signifikantes Merkmal der Schriftart "Questrial" im Schrifschnitt "regular", die hier für Überschriften verwendet wird, besteht in ihrer weiten Schriftbreite.
Der Fließtext präsentiert sich in der Schriftfamilie "Poppins", im Schriftschnitt "regular". Als serifenlose und moderne Schrift ist sie ein Garant für ein gutes und flüssiges Lesegefühl.
Farbphilosophie - Farbpsychologie
Die Hintergrundfarbe Weiß trägt das gesamte Design. Auf ihr wirkt das kräfiges Blau als Primärfarbe sehr dominant. Eine Transparenz von 50 % zeig Überschriften niederer Herachie. Als Akzentfarbe ziert ein dunkler Grünton Infokacheln und Symbole.
Weiß wirkt schlicht und sachlich. Es gibt viel Raum und bleibt allen anderen Farben gegenüber neutral. In Mischung mit dem kräftigen Blauton, der für Beständigkeit und Treue steht, ergibt sich eine perfekte Basis für ein IT-Unternehmen.