Gesetz...
der Nähe
Liegen Elemente räumlich eng beieinander, fasst unsere Wahrnehmung diese als zusammengehörig auf.
Sind Elemente weit voneinander entfernt, werden sie als separat und unabhängig empfunden.
Wieviel Nähe ist gesund?
Sprechen wir bei uns Menschen vom Grad der Differenzierung, also der gesunden Balance zwischen Nähe und Distanz, so kann man dieses Konzept auch in der Gestaltung geltend machen. Sprich, nicht zu nahe, dass wir einander verschmelzen, aber auch nicht zu weit weg, dass wir uns verlieren und uns nicht mehr zugehörig fühlen.
Nachfolgend ein Beispiel, bei dem das Gesetz der Nähe nicht eingehalten wird. Dieses findet man leider sehr häufig im Web.


Was Schriften mit sich bringen
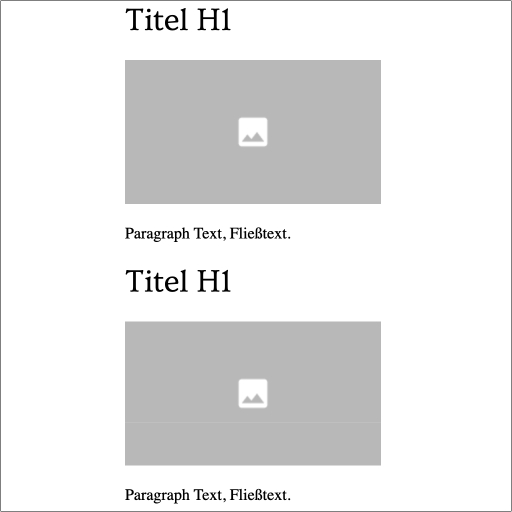
Überschriften (H1-H6) und Fließtext (p) bringen im Web bestimmte Voreinstellungen mit sich, um vorangehende und nachfolgende Absätze sichtbar voneinander zu trennen. Folgende Beispiele zeigen denselben HTML-Inhalt ohne CSS-Formatierung und einmal mit CSS-Formatierung.
Hier sieht man, dass das Gesetz der Nähe, ohne Formatierung mittels CSS, in den reinen Voreinstellungen der einzelnen Elemente, nicht greift. So lässt sich die falsche Darstellung im oben gezeigten Beispiel erklären.
Voreinstellung

Formatiert

Das ist mir zu nahe
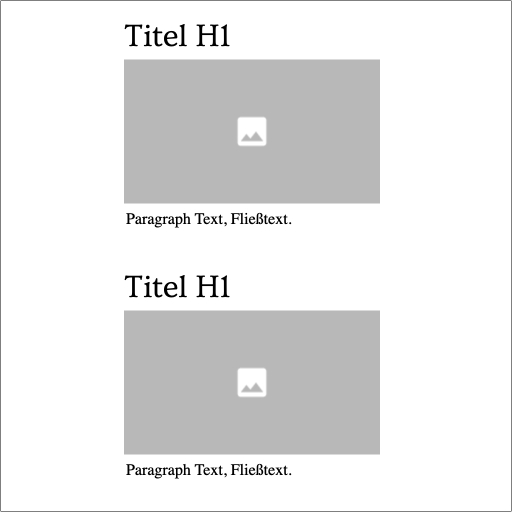
Zu viel Nähe kann sehr schnell beengend wirken. Deshalb spielen Nähe und Distanz auch bei der Formatierung des Fließtextes oder auch Paragraph-Text eine große Rolle. Da es sich hierbei in der Regel um viel Text handelt, der sich über mehrere Zeilen erstrecken kann, ist es sinnvoll, den Abstand der Zeilen im Blick zu haben.
Text mit zu wenig Zeilenabstand ist schwer zu lesen, da das Auge es schwerer hat, in der Zeile zu bleiben. Deshalb wird der Zeilenabstand erhöht, um ein angenehmeres Lesen zu gewährleisten.
Voreinstellung

Formatiert